UX Case Study: Online Magazine
Details
Client: UT Austin, Dell Medical School
Design & UX: Hoyt Haffelder
Developer & UX: Albert D.
Content Strategy & Writer: Mary C.
Additional Writers: Various
The Setup
Leaders at Dell Medical School desired a revamped REthink site. The current site was limiting in functionality, UX, and design. Our goal was to improve functionality, content exploration and refresh the design. I was excited about the project because I designed the first iteration of the site and this was a chance to reimagine the platform.
The Challenge
Initially, the biggest challenge was determining our personas to help shape the digital experience. The medical school has 22 target audiences and narrowing that down was a challenge for leaders.
Audience Personas
After narrowing down the target audiences we distilled them into three audience personas and the types of information they seek.
The Seeker
In search of services, advice or practical insight, they need clear, concise information.
The Observer
Interested in monitoring, they’re in search of facts that prove the value proposition.
The Prospector
Potential partners in search of inspiration and opportunity to engage.
Our qualitative research revealed some interesting things like people consumed the content through a quarterly digest sent when a new batch of stories were added. People were used to and liked consuming the content in a magazine like content structure. We used this information to shape our experiences in our wireframes.
Research
Wireframes
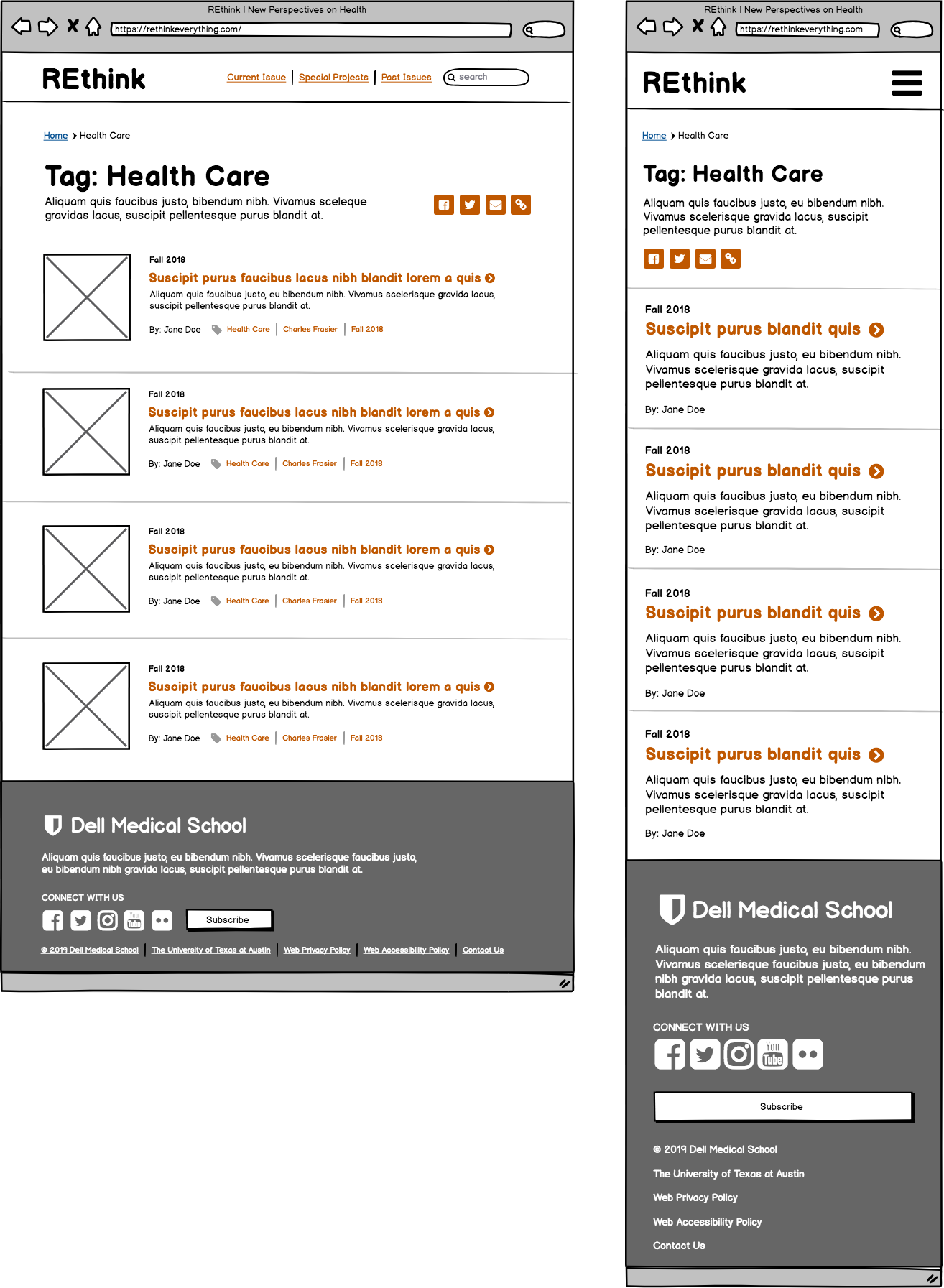
We developed wireframes to help define the user experience before developing designs. In the wireframes we refined experiences for features that mimic a magazine like presentation of content. The homepage groups the latest content into an ‘issue’. Site navigation let users browse content from past issues and individual articles contained sidebar navigation for other stories in the issue.
Homepage
Article Page
Search Results Page
Past Issues Page
Sign-up Page
Tags Page
Designs
The design are informed by the wireframes and provide different concepts for the look and feel for the site.
Version 1
Version 2
Version 3
Final Design
The final site design was an offshoot of design 3 (above). The main reason this design was chosen was the drip feed feature. We could release stories in batches called issues but the site also facilitated releasing stories one at a time in a drip feed. A drip feed was attractive as a tool to grow the audience. If new content continually dripped out, users are more likely to return in between issue releases. At the time of this case study was written, the new site was live for only 5 months and data was still being gathered before analysis.
Homepage
Article Page
Issues Page